查看绘制快照 从Page Speed 1.3(Firefox 3.5)开始,活动面板还能够展示出浏览器如何逐步渲染一个页面的快照。当绘制快照是激活状态的,并且你开始记录活动时,Page Speed用黄色高亮显示出它已经渲染完成的元素,以灰色显示的元素表示的是在当前窗口下没有滚动滚动条的情况下看不到的那部分元素,你可以用这些快照来帮助解决逐步渲染中产生的问题,优化页面上元素的渲染,如果想知道更多相关信息的话,可以查看 使用Page Speed 活动捕捉和分析浏览器绘制事件。 例如,下面的截屏显示了文字和图标元素最先被绘制,然后是表单输入域,在然后是表单的按钮:
如何记录活动和查看绘制事件:
在任何时候, 想要查看结果, 点击 停止 来中断时间线。 Page Speed高级选项选择 Page Speed 页签, 点击下拉箭头展示一个选项弹出菜单, 在那里可以看到 Page Speed 的附加选项:
其中的每一项将在下面进行解释: 页面加载完成时自动运行 这个选项可以让 Page Speed 能够在页面加载完成的同时开始自动分析,只要这个选项是被激活的,Page Speed会在后续访问的每个页面中自动执行。 如何让Page Speed 在页面载入完成时自动运行:
记录延迟的JavaScript 这个选项用来测试延迟加载的JavaScript,它一般是默认关闭的,这个测试从Firefox的JavaScript调试器中收集JavaScript覆盖的范围内检查当前页面中在 onload 事件触发时哪些方法被调用,哪些没有,调试器服务在单块全局内存中跟踪完整的Firefox Session的状态,这个状态不是基于每个页面的加载,也不会在页面被重载时清除,这意味着你在firefox 一次会话中第一次访问这个页面时,记录器会精确的算出的得分,但是如果你继续使用这个页面,额外的JS被载入和执行,记录器就不会后续报告精确的结果了。而且,如果多个页面引用了同一个外链JS文件的话,记录器只会报告其中第一页面的结果。 为了保证你的性能得分的精确性, 你必须在刚打开Firefox时就要启用它:
注意:这个选项会让Firefox变慢甚至会让Firefox宕机,特别是你想要用多页签浏览,建议直到你准备好使用它再激活它,并且在用完后马上禁用它。 保存优化好的文件 Page Speed会在分析页面的时候自动优化页面上引用的 JavaScript,CSS以及图片, 默认状态下, 优化好的文件会保存到如下目录:
但是,你可以更改Page Speed保存文件的路径:
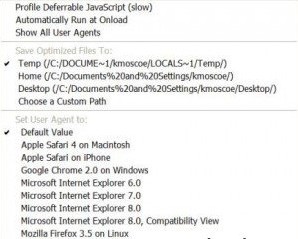
设置用户代理 Page Speed是通过页面在Firefox中载入来评判得分的,但是,为了适应更多的浏览器行为,很多网站针对用户自身的浏览器提供了不同的内容,网络服务器会根据浏览器发送的每个请求中的用户代理字符串来检查发出请求的浏览器,如果你的网站会根据用户代理来输出不同的内容,而你又想要Page Speed针对不同浏览器来给出评定,那你可以使用 设置用户代理 选项。 注意一个页面是在其他浏览器下工作,那他不一定能够在Firefox下工作,所以可能存在的情况是你使用不同的用户代理记录下的记录不一定是用户端使用同一个用户代理的浏览器所看到的结果。但是,通常情况下,这些差异只是装点门面用的,所以 Page Speed给出的建议同样适用。 (责任编辑:laiquliu) |