|
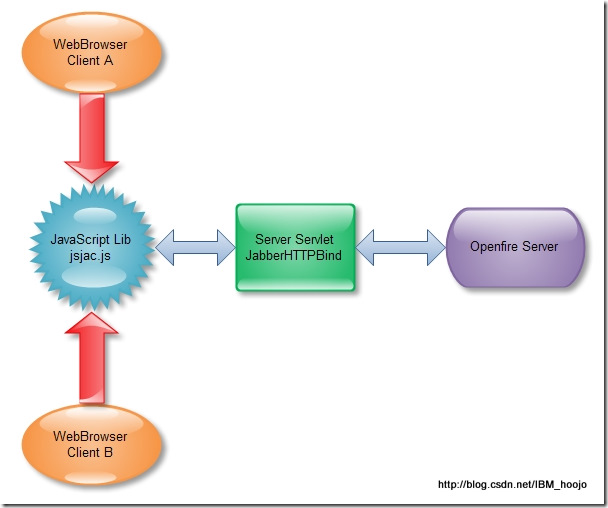
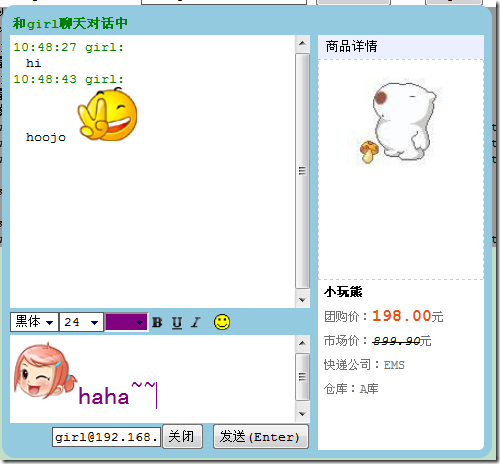
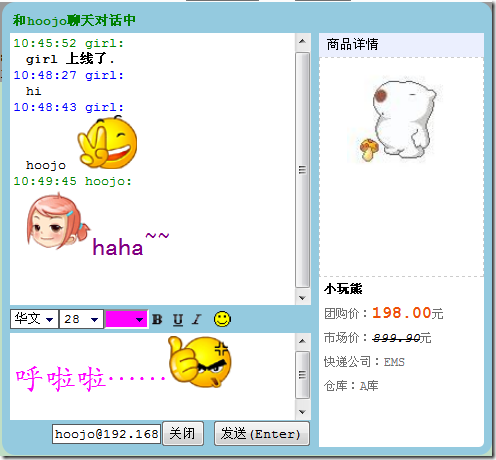
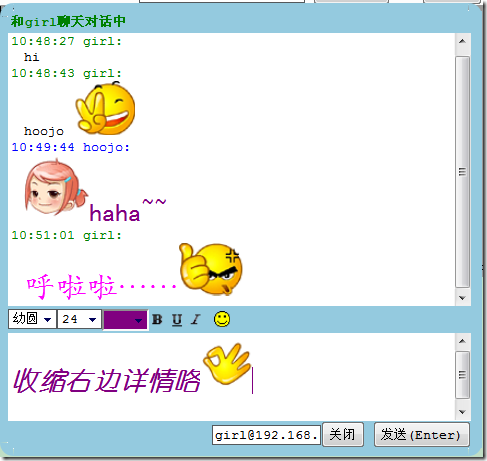
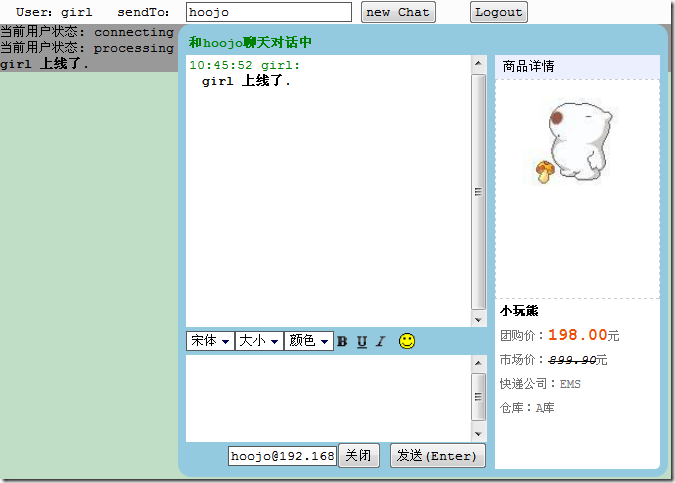
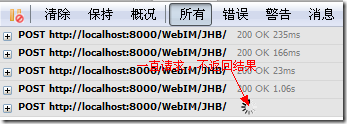
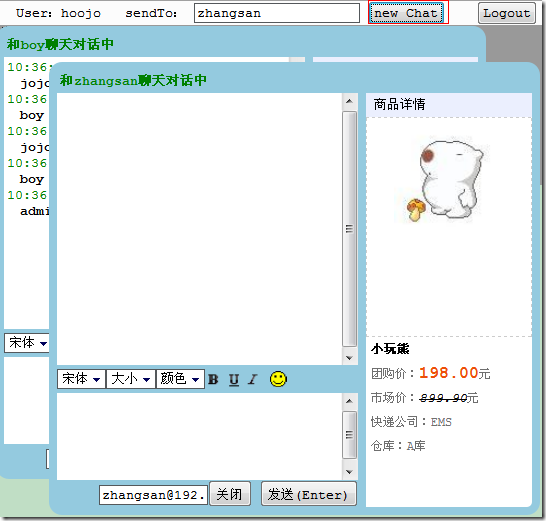
这篇文章主要介绍用JavaScript和jQuery、HTML、CSS以及用第三方聊天JavaScript(jsjac)框架构建一个BS Web的聊天应用程序。此程序可以和所有连接到Openfire服务器的应用进行通信、发送消息。如果要运行本程序还需要一个聊天服务器 Openfire, 以及需要用到Http方式和Openfire通信的第三方库(JabberHTTPBind)。 JabberHTTPBind是jabber提供的XMPP协议通信的Http bind发送的形式,它可以完成WebBrowser和Openfire建立长连接通信。 主要通信流程如下图所示: 用户A通过JavaScript jsjac.js库发送一条消息到JabberHTTPBind这个Servlet容器,然后JabberHTTPBind的Servlet容器会向 Openfire发送XMPP协议的XML报文。Openfire Server接收到报文后解析,然后发送给指定的用户B。JabberHTTPBind获取到Openfire Server发送的数据后,解析报文向当前Servlet容器中的链接的Session中找到指定的用户再发送数据给用户B。 WebBrowser端用的是jsjac和JabberHTTPBind建立的连接,所有数据都要经过JabberHTTPBind解析/转换发送给Openfire。 先上张图看看效果,呵呵~这里是用户hoojo和girl的聊天画面,双方在进行互聊…… 可以发送表情、改变字体样式(对方界面也可以看到你的字体样式),同时右侧是显示/收缩详情的信息 收缩详情 聊天界面部分截图 用户登录、注册,sendTo表示你登录后向谁发送聊天消息、并且建立一个聊天窗口 登录成功后,你可以在日志控制台看到你的登陆状态、或是在firebug控制台中看到你的连接请求状态 登陆失败 只有connecting,就没有下文了 登陆成功后,你就可以给指定用户发送消息,且设置你想发送消息的新用户点击new Chat按钮创建新会话 如果你来了新消息,在浏览器的标题栏会有新消息提示 如果你当前聊天界面的窗口都是关闭状态,那么在右下角会有消息提示的闪动图标 web.xml配置
至此,这个应用的全部代码已经贴出来,如果你按照我这边的结构形式应该是可以完成这个聊天应用的。如果你有什么问题或想法,欢迎你给我留言或评论! (责任编辑:laiquliu) |